息子の書いた文字でフォントを作った
息子がひらがなを書けるようになってきました。書き順や線を引く方向など無茶苦茶なんですが、形をまねることができるようになったということで、嬉しいです。
そんな今ならではの文字を写真に残すのもいいんですが、フォントとして残しておくと後々面白いかなと思って、やってみました。
今回は手軽にフォントを作れるCalligraphrってサービスを使いました。75文字までは無料です。
フォント作成はこちらのエントリを参考にさせていただきました。
【文字フォント】Calligraphrで自作の手書きフォントを作る
簡単な流れは以下です。
- フォントのサブセット(テンプレート)を作る
- テンプレートに文字を書き込む
- 文字を書き込んだテンプレートをアップロードする
- アップロードしたテンプレートからフォントをビルドし、できたフォントファイルをダウンロードして完了
1では、濁点、半濁点付きを含むひらがなから小文字を除いたものと長音を選択しました。これで72文字。小文字は実際にうまく書けないので、よしとしました。
2では、iPadとApple Pencilを使い、PDFに直接書き込んでもらいました。標準のファイルブラウザでPDFを開くと、標準メモアプリと同様のツールで書き込みができます。拡大やundoを使えば慣れてない文字もなんとかなり、わりと短い時間で書き上げることができました。参考にしたエントリでは紙に印刷して書き込んでスキャンしていましたが、直接書くと手数も減りますし、スキャンによる不要な線が入る余地もないので、同様の環境がある方にはオススメです。
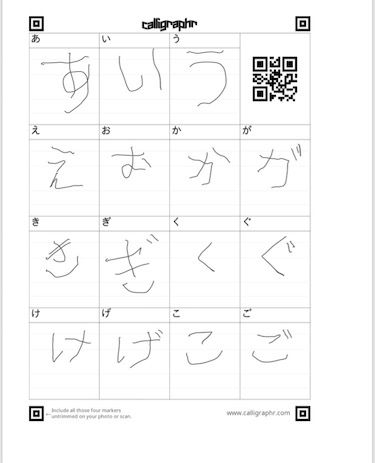
書き込んだテンプレートはこんな感じです。

3, 4 は紹介したエントリーそのままです。
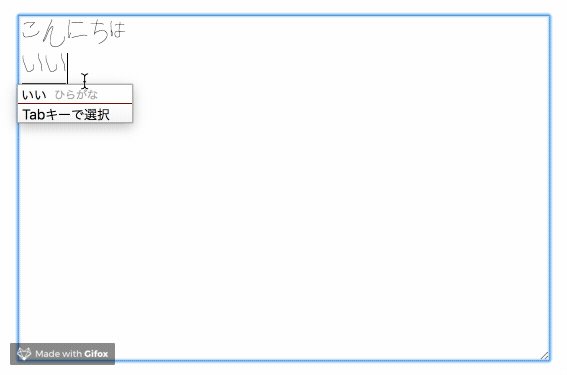
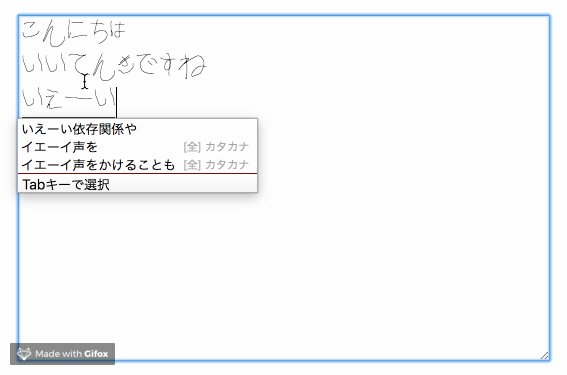
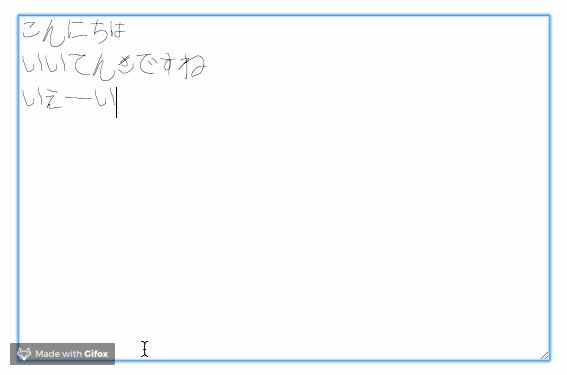
OTFファイルをWebFontにして、textarea要素に適用した結果がこちらです。

思ったよりもいい感じになりました。文字入力してるとじわじわ来ます。作ってよかった。
また数年後、もう少し文字が上手になったら、同様に作成して、並べてみようかななんて思ってます。