Pebble Classicがtimeline表示に対応した
いつの間にやら後継機種が大量に発売され、通称Classicとなってしまった私のPebbleですが、ファームウェアのv3.8を使うことで、Pebble Time以降に搭載されていたtimelineが使えるようになりました。
これが猛烈に便利。
Pebble – Timeline for Classic Pebbles Is Coming! Accepting Android Beta Testers Now
WatchFaceを切り替えるといういらん機能が割り当てられていた上下ボタンで、過去や未来の予定や情報がみられます。年末の20%OFFで新しいのを買おうかと思っていたらこれが来て、試してみたらすこぶる良くて、これでいいやと解決してしまいました。Classicですがぬるぬる動いて気持ちいいですよ。
で、ファームウェアv3.8へののアップデートは従来とちょいと違ってましてちょいと手数がかかるんですが、難しくはありません。
Pebble | Updated Software for Classic Pebbles
iOS版ですが、上記を要約すると
- iOSにPebble Timeアプリをインストール
- 今まで使っていたiOSのPebbleアプリとPebbleとの接続を解除
- iOSのPebble Timeアプリを起動し、デバイスでPebbleを選択
- Pebbleのアカウントでのログインを促されるので、アカウントがあるならそれでログイン、なければ作る
- あとは流れで。バッテリー残量は注意。不安なら電源に繋いでおきましょう
今まで設定で使っていたPebbleアプリに別れを告げ、Pebble Timeアプリを使うのがポイントですね。
日本語ですが、今まで使っていた日本語language packがそのまま使えます。すでに使っていたのならそのまま引き継がれ、新しくインストールし直す必要はありませんのでご安心を。
本当にありがたい日本語language packはこちらから。Pebble language pack: 日本語言語パック
table要素でセルの幅を指定したいときはtable-layout="fixed"
背景
table要素でレイアウトせざるを得ない!ということでFlexboxで書いたものをセコセコtableへ移していたのですが、CSSでセル(tdやth)の幅を指定してもそのとおりにならないという事象が発生。たとえばこんな感じ。
td.data { width: 100px; }
こう書いても、100pxとならず、内容によっていろいろ変わるという。なんだこれ。
ということで、調べてみたら、table-layoutなる仕様があるとのこと。
table-layout って何
テーブルのレイアウトアルゴリズムを指定するCSSプロパティです。値には以下の2つがあります。
- auto
- fixed
autoは表のデータを全部読み込んだうえでレイアウトを決定するようです。デフォルトはこちら。
fixedは1行目だけ読み込んでレイアウトを決定するそうです。
で、autoはwidthが指定されていてもそれを守らず、いい感じになるように幅を決定するみたいです。
fixedだと、幅が指定通りになるそうです。
ということで、以下のようにしてあげると、セル幅が指定通りの100pxになりました。
table { table-layout: fixed; } td.data { width: 100px }
ちなみにCSS2.1仕様を見ると、autoのレイアウトアルゴリズムは仕様できっちり決まっておらず、UA任せのようです。以下抜粋。
UAs are not required to implement this algorithm to determine the table layout in the case that 'table-layout' is 'auto'; they can use any other algorithm even if it results in different behavior.
止むを得ずテーブルレイアウトするときはrole="presentation"
止むを得ずテーブルレイアウトをすることになり、罪悪感でいっぱいだったところを、この一言が救ってくれました、というお話。
@suzukima role="presentation"という免罪符
— もんど (@momdo_) 2015, 11月 20(もんどさん、いつもありがとうございます)
role="presentation"って何?
W3CのHTML5仕様 4.9 Tabular data — HTML5 によると、
Tables should not be used as layout aids. Historically, many Web authors have tables in HTML as a way to control their page layout making it difficult to extract tabular data from such documents. In particular, users of accessibility tools, like screen readers, are likely to find it very difficult to navigate pages with tables used for layout. If a table is to be used for layout it must be marked with the attribute role="presentation" for a user agent to properly represent the table to an assistive technology and to properly convey the intent of the author to tools that wish to extract tabular data from the document.
table要素はレイアウト目的で使うべきじゃないけども、仕方なく使う場合は、レイアウト目的ということをユーザエージェントヘ伝えるために、role="presentation"をつけてあげましょうね、ということです。
こんなのあったの…
ということでWAI-ARIAを見てみる。
Accessible Rich Internet Applications (WAI-ARIA) 1.1
An element whose implicit native role semantics will not be mapped to the accessibility API.
要素が持ってるアクセシビリティAPIにマッピングされなくなるんだそうです。
ユースケースを見てみると、
- An element whose content is completely presentational (like a spacer image, decorative graphic, or clearing element);
- An image that is in a container with the img role and where the full text alternative is available and is marked up with aria-labelledby and (if needed) aria-describedby;
- An element used as an additional markup "hook" for CSS; or
- A layout table and/or any of its associated rows, cells, etc.
あった、4つめ!
ということで、そんな行為を余儀なくされるときは、role="presentation"のことを思い出すと少し楽になりますよ、というお話でした。
Pebble Smartwatch購入
Apple Watchで賑わう最近ですが、私は先日Pebble Smartwatchを買いました。買ったのは一番安いいわゆるPebble Watchの白。
Pebble Smartwatch | Smartwatch for iPhone & Android
Pebble購入に至るまで
普段は自動巻きの時計を使ってるんですが、オーバーホールに1ヶ月かかるとかでその間に使える時計を探してました(ないとなにかと不便)。普通の安い時計も検討したんですが、1ヶ月のために動かし続けるのもなんか勿体無い気。そうだランニング時に使えるやつだと思って調べたら結構高い。そこでスマートウォッチの存在を思い出して。ランニングに使えそうだし使いたいときに充電すればいいし。ということで、iOSで使えて安いPebbleを買ったのでした。
購入は上記サイトで。込み込み99ドル。円安ェ…ちなみに1週間ちょいで届きました。Amazonでも変えるみたいですが、若干上乗せされてます。

Pebble Smartwatch Black【iPhone & Android対応 スマートウォッチ】並行輸入品
- 出版社/メーカー: Pebble
- メディア: エレクトロニクス
- この商品を含むブログを見る

- 出版社/メーカー: Pebble
- メディア: エレクトロニクス
- この商品を含むブログを見る
Pebbleの特徴
自分視点で。ちなみにiPhoneユーザ。
- 軽い。
- 5気圧防水でつけっぱなしでもわりと安心。
- 白黒メモリ液晶を採用していて、バッテリーが結構持つ。1週間とかあるけど、自分は3日くらいかな。E-Inkとか書いてるところもあるけど、それとは別モノのヌルヌル感。
- そのままだと日本語非対応。ファームウェアの容量制限ギリギリに日本語フォントを詰め込んだTexpressさん作のPebble 日本語 (ひらがな, カタカナ) ファームウェアを使って、なんとか豆腐混じりの表示ができる。Androidなら通知アプリ経由でフォントを画像化してばっちり日本語化できるみたいです。残念ながらiOSは通知センターのデータを横から拝借できないので…
- iOSの通知センターに表示される通知を表示。
- RunkeeperやRuntasticのリモコン&時間距離速さを表示。
- App Storeがあり、そこからアプリをインストールできる。
ってな感じです。
数日間使ってみて
時計で通知見てもなーって買うまでは思ってたのですが、使ってみると便利で快適。チラ見で判断できるとほんと楽。Rebuild.fmでも少し触れられてたけど、iPhone見る時間が結構減りました。大体の内容がわかればよいので、豆腐混じりでもまあ問題なし。
Runttasticのリモコン&情報表示も便利。iPhone出さなくても手元でスタートと一時停止できるし、距離や時間もすぐわかるので快適。
あと、WatchFaceに現在地の気温を表示させてるんですが、これもなにげに便利。外にでる前に手元を見るだけで気温がわかると、どういう格好していけばよいかすぐ判断できるので。
この3点が嬉しいポイントでした。
期待とちょっと違ったのがアプリで、大してできることがないので(日本語表示も不十分だし)、通知機能のついたランニング時計、といった感じです。
まとめるととっても便利、買ってよかった。
メンテ中の時計が戻ってきても右手に装着して使い続ける予定です。
Ratchet試してみた(3) Push.jsでSPAっぽく
RatchetはPush.jsを利用して、Ajax+History APIでのページ遷移を簡単に利用できます。つまりSPAっぽいことが簡単にできるわけです。
- 参考1: Components · Ratchet
- 参考2(こちらのほうが詳しい): Ratchet's Push.Js - Prototyping Mobile Apps with Multiple Screens
Push.jsを使ってとありますが、Push.jsはratchet.jsに含まれているので、特に準備もなく使えます。
使い方
とりあえず遷移元と遷移先のHTMLファイルを用意しておきます。ここではそれぞれindex.htmlとhoge.htmlとします。
まず遷移元のファイルを作ります。遷移先へ移るためにa要素を書くわけですが、そこにdata-transition属性を追加すると、SPAっぽい画面遷移になります。値はfade, slide-in, slide-outの3つで、選択したものが遷移時のエフェクトになります。例えばこんな感じです。
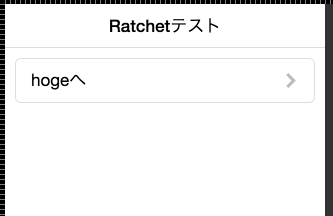
<div class="content"> <div class="card"> <ul class="table-view"> <li class="table-view-cell"> <a class="navigate-right" href="hoge.html" data-transition="slide-in"> hogeへ </a> </li> </ul> </div> </div>
こうなりました(headerは別途つけました)

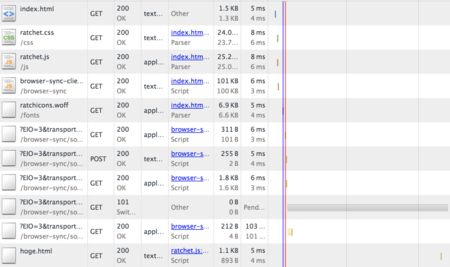
これでクリックすると、右にスライドしながら遷移します。通信の中身を見てみると

index.htmlからページ遷移無くhoge.htmlを読んでいることがわかります。楽ちんですね!
せっかくなので、hoge.htmlからindex.htmlへ戻るボタンも作りましょう。headerの左にボタンを付けて、data-transitionはslide-outにしてみました。
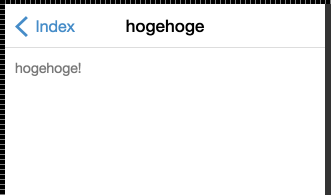
<header class="bar bar-nav"> <a href="index.html" data-transition="slide-out"> <button class="btn btn-link btn-nav pull-left"> <span class="icon icon-left-nav"></span> Index </button> </a> <h1 class="title">hogehoge</h1> </header>
それっぽいのができました。

と、えらく簡単にSPAっぽいものを作ることができます。
ちなみに、Push.jsによるチェックをしたくないときは、data-ignore属性の値をpushとしておくとよいです。
<a href="http://www.google.com" data-ignore="push">Google<a>
という感じで、ささっとネイティブっぽい画面を作りたい場合に、Ratchetは結構使えるんじゃないかと思います。
ガスコンロで炊飯
もうずいぶん経つのですが、ガスコンロを買い替えました。いわゆるピピっとコンロってやつです。
ピピっとコンロですが、実はメーカーがリンナイとハーマン(ノーリツ?)の2つあります。どっちがどうなの?って気になりますが、差はなさそう。純粋に機能や好みで選ぶとよいかと。自分は天板の掃除しやすさと、両面焼きグリルの2点が必須、あとは見た目で上記にしました。
で、もうずいぶん使っているのですが、タイマーの自動消火機能、温度調節機能は便利。後者があるので揚げ物もやるようになりましたよええ。
あと特筆すべきは炊飯機能。炊飯ボタンを押せば火加減調整から蒸らしまでやってくれる!ガス炊飯、美味しいのはわかってたけど面倒見るのイヤだったんでスルーしてたんですが、これなら余裕!未来だ!未来はうまい!!ってことで、炊飯で炊飯器使わなくなりました。ただ、手持ちの炊飯に使えそうな鍋であったル・クルーゼは吹きこぼれが激しく立ち消えもあったので、こりゃあかんと炊飯用鍋を別途買いました。

- 出版社/メーカー: Hokuriku aluminum
- メディア: ホーム&キッチン
- この商品を含むブログを見る
これで吹きこぼれ皆無。おこげもできないし(あまり好きじゃない)、洗いやすいし、バッチリです。
炊飯器と違って保温機能はないですが、別途お米用タッパにつめて冷凍するようにしてます。

- 出版社/メーカー: クレハ
- メディア: ヘルスケア&ケア用品
- 購入: 3人 クリック: 4回
- この商品を含むブログ (1件) を見る
ということで、コンロを買い替えてお米生活が潤ったというお話でした。
鼻水吸引器スマイルキュート
電動の鼻水吸引器「スマイルキュート」を買いました。

鼻水吸引器 スマイルキュート KS-500 ロングノズル付き鼻水吸引キット付セット
- 出版社/メーカー: 新鋭工業
- メディア: Baby Product
- この商品を含むブログを見る
子ども(2歳)がけっこう鼻水を出す方で、人力で吸い取るママ鼻水トッテを買っていたのですが、

- 出版社/メーカー: 丹平製薬
- メディア: Baby Product
- 購入: 13人 クリック: 41回
- この商品を含むブログ (29件) を見る
結構大変なわりに吸引力が弱い。子どもは嫌がって、押さえつけて、泣く。で、吸うのが面倒に。でも詰まると苦しそうだし中耳炎も困るので、頻繁に耳鼻科に通って吸ってもらってました。そこで電動のメルシーポットが良いという話を聞いたので、よし買おうと。

電動鼻水吸引器 メルシーポット S-502 鼻水吸引マニュアル付き
- 出版社/メーカー: シースター
- メディア: Baby Product
- この商品を含むブログ (2件) を見る
で買おうとしたところ、前述のスマイルキュートも登場。吸引力等にあまり差はないようなんですが、タンクが透明で取れた鼻水が見えるってことで、スマイルキュートにしました。しばらく使ってみたのですが、吸引力は十分、音もそれほど大きくない。あと、子どもは最初怖がって泣いていたんですが、3回目くらいから慣れて平気になりました。そして、選んだ理由の透明タンクですが、これに付いている鼻水吸引キットなるものに鼻水が貯まるので、タンク全く汚れず。メンテナンス楽!ということで、かなり気軽に鼻水吸入ができるようになりました。買ってよかった。
あと、大人もそれなりに取れます。これからの季節にいいかも。
