Pebble Smartwatch購入
Apple Watchで賑わう最近ですが、私は先日Pebble Smartwatchを買いました。買ったのは一番安いいわゆるPebble Watchの白。
Pebble Smartwatch | Smartwatch for iPhone & Android
Pebble購入に至るまで
普段は自動巻きの時計を使ってるんですが、オーバーホールに1ヶ月かかるとかでその間に使える時計を探してました(ないとなにかと不便)。普通の安い時計も検討したんですが、1ヶ月のために動かし続けるのもなんか勿体無い気。そうだランニング時に使えるやつだと思って調べたら結構高い。そこでスマートウォッチの存在を思い出して。ランニングに使えそうだし使いたいときに充電すればいいし。ということで、iOSで使えて安いPebbleを買ったのでした。
購入は上記サイトで。込み込み99ドル。円安ェ…ちなみに1週間ちょいで届きました。Amazonでも変えるみたいですが、若干上乗せされてます。

Pebble Smartwatch Black【iPhone & Android対応 スマートウォッチ】並行輸入品
- 出版社/メーカー: Pebble
- メディア: エレクトロニクス
- この商品を含むブログを見る

- 出版社/メーカー: Pebble
- メディア: エレクトロニクス
- この商品を含むブログを見る
Pebbleの特徴
自分視点で。ちなみにiPhoneユーザ。
- 軽い。
- 5気圧防水でつけっぱなしでもわりと安心。
- 白黒メモリ液晶を採用していて、バッテリーが結構持つ。1週間とかあるけど、自分は3日くらいかな。E-Inkとか書いてるところもあるけど、それとは別モノのヌルヌル感。
- そのままだと日本語非対応。ファームウェアの容量制限ギリギリに日本語フォントを詰め込んだTexpressさん作のPebble 日本語 (ひらがな, カタカナ) ファームウェアを使って、なんとか豆腐混じりの表示ができる。Androidなら通知アプリ経由でフォントを画像化してばっちり日本語化できるみたいです。残念ながらiOSは通知センターのデータを横から拝借できないので…
- iOSの通知センターに表示される通知を表示。
- RunkeeperやRuntasticのリモコン&時間距離速さを表示。
- App Storeがあり、そこからアプリをインストールできる。
ってな感じです。
数日間使ってみて
時計で通知見てもなーって買うまでは思ってたのですが、使ってみると便利で快適。チラ見で判断できるとほんと楽。Rebuild.fmでも少し触れられてたけど、iPhone見る時間が結構減りました。大体の内容がわかればよいので、豆腐混じりでもまあ問題なし。
Runttasticのリモコン&情報表示も便利。iPhone出さなくても手元でスタートと一時停止できるし、距離や時間もすぐわかるので快適。
あと、WatchFaceに現在地の気温を表示させてるんですが、これもなにげに便利。外にでる前に手元を見るだけで気温がわかると、どういう格好していけばよいかすぐ判断できるので。
この3点が嬉しいポイントでした。
期待とちょっと違ったのがアプリで、大してできることがないので(日本語表示も不十分だし)、通知機能のついたランニング時計、といった感じです。
まとめるととっても便利、買ってよかった。
メンテ中の時計が戻ってきても右手に装着して使い続ける予定です。
Ratchet試してみた(3) Push.jsでSPAっぽく
RatchetはPush.jsを利用して、Ajax+History APIでのページ遷移を簡単に利用できます。つまりSPAっぽいことが簡単にできるわけです。
- 参考1: Components · Ratchet
- 参考2(こちらのほうが詳しい): Ratchet's Push.Js - Prototyping Mobile Apps with Multiple Screens
Push.jsを使ってとありますが、Push.jsはratchet.jsに含まれているので、特に準備もなく使えます。
使い方
とりあえず遷移元と遷移先のHTMLファイルを用意しておきます。ここではそれぞれindex.htmlとhoge.htmlとします。
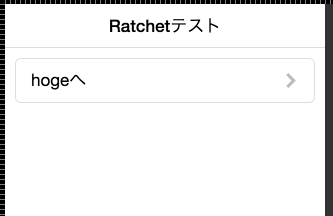
まず遷移元のファイルを作ります。遷移先へ移るためにa要素を書くわけですが、そこにdata-transition属性を追加すると、SPAっぽい画面遷移になります。値はfade, slide-in, slide-outの3つで、選択したものが遷移時のエフェクトになります。例えばこんな感じです。
<div class="content"> <div class="card"> <ul class="table-view"> <li class="table-view-cell"> <a class="navigate-right" href="hoge.html" data-transition="slide-in"> hogeへ </a> </li> </ul> </div> </div>
こうなりました(headerは別途つけました)

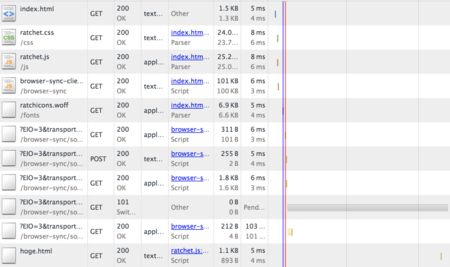
これでクリックすると、右にスライドしながら遷移します。通信の中身を見てみると

index.htmlからページ遷移無くhoge.htmlを読んでいることがわかります。楽ちんですね!
せっかくなので、hoge.htmlからindex.htmlへ戻るボタンも作りましょう。headerの左にボタンを付けて、data-transitionはslide-outにしてみました。
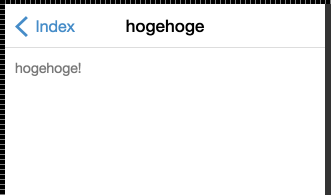
<header class="bar bar-nav"> <a href="index.html" data-transition="slide-out"> <button class="btn btn-link btn-nav pull-left"> <span class="icon icon-left-nav"></span> Index </button> </a> <h1 class="title">hogehoge</h1> </header>
それっぽいのができました。

と、えらく簡単にSPAっぽいものを作ることができます。
ちなみに、Push.jsによるチェックをしたくないときは、data-ignore属性の値をpushとしておくとよいです。
<a href="http://www.google.com" data-ignore="push">Google<a>
という感じで、ささっとネイティブっぽい画面を作りたい場合に、Ratchetは結構使えるんじゃないかと思います。
ガスコンロで炊飯
もうずいぶん経つのですが、ガスコンロを買い替えました。いわゆるピピっとコンロってやつです。
ピピっとコンロですが、実はメーカーがリンナイとハーマン(ノーリツ?)の2つあります。どっちがどうなの?って気になりますが、差はなさそう。純粋に機能や好みで選ぶとよいかと。自分は天板の掃除しやすさと、両面焼きグリルの2点が必須、あとは見た目で上記にしました。
で、もうずいぶん使っているのですが、タイマーの自動消火機能、温度調節機能は便利。後者があるので揚げ物もやるようになりましたよええ。
あと特筆すべきは炊飯機能。炊飯ボタンを押せば火加減調整から蒸らしまでやってくれる!ガス炊飯、美味しいのはわかってたけど面倒見るのイヤだったんでスルーしてたんですが、これなら余裕!未来だ!未来はうまい!!ってことで、炊飯で炊飯器使わなくなりました。ただ、手持ちの炊飯に使えそうな鍋であったル・クルーゼは吹きこぼれが激しく立ち消えもあったので、こりゃあかんと炊飯用鍋を別途買いました。

- 出版社/メーカー: Hokuriku aluminum
- メディア: ホーム&キッチン
- この商品を含むブログを見る
これで吹きこぼれ皆無。おこげもできないし(あまり好きじゃない)、洗いやすいし、バッチリです。
炊飯器と違って保温機能はないですが、別途お米用タッパにつめて冷凍するようにしてます。

- 出版社/メーカー: クレハ
- メディア: ヘルスケア&ケア用品
- 購入: 3人 クリック: 4回
- この商品を含むブログ (1件) を見る
ということで、コンロを買い替えてお米生活が潤ったというお話でした。
鼻水吸引器スマイルキュート
電動の鼻水吸引器「スマイルキュート」を買いました。

鼻水吸引器 スマイルキュート KS-500 ロングノズル付き鼻水吸引キット付セット
- 出版社/メーカー: 新鋭工業
- メディア: Baby Product
- この商品を含むブログを見る
子ども(2歳)がけっこう鼻水を出す方で、人力で吸い取るママ鼻水トッテを買っていたのですが、

- 出版社/メーカー: 丹平製薬
- メディア: Baby Product
- 購入: 13人 クリック: 41回
- この商品を含むブログ (29件) を見る
結構大変なわりに吸引力が弱い。子どもは嫌がって、押さえつけて、泣く。で、吸うのが面倒に。でも詰まると苦しそうだし中耳炎も困るので、頻繁に耳鼻科に通って吸ってもらってました。そこで電動のメルシーポットが良いという話を聞いたので、よし買おうと。

電動鼻水吸引器 メルシーポット S-502 鼻水吸引マニュアル付き
- 出版社/メーカー: シースター
- メディア: Baby Product
- この商品を含むブログ (2件) を見る
で買おうとしたところ、前述のスマイルキュートも登場。吸引力等にあまり差はないようなんですが、タンクが透明で取れた鼻水が見えるってことで、スマイルキュートにしました。しばらく使ってみたのですが、吸引力は十分、音もそれほど大きくない。あと、子どもは最初怖がって泣いていたんですが、3回目くらいから慣れて平気になりました。そして、選んだ理由の透明タンクですが、これに付いている鼻水吸引キットなるものに鼻水が貯まるので、タンク全く汚れず。メンテナンス楽!ということで、かなり気軽に鼻水吸入ができるようになりました。買ってよかった。
あと、大人もそれなりに取れます。これからの季節にいいかも。
Rachet試してみた(2) 各種部品を使ってみる
Rachetにはモバイルっぽくみえる部品があるので、それをいくつか試してみました。
部品はComponents · Ratchetから確認できます。
使い方はBootstrapと同様、特定のclassを使うだけと簡単です。
ヘッダ関連
いかにもそれっぽいアイコンを使う
<header class="bar bar-nav"> <a class="icon icon-left-nav pull-left"></a> <a class="icon icon-compose pull-right"></a> <h1 class="title">Ratchetテスト</h1> </header>
a要素のclassにiconと使いたいアイコンの種類(Ratchiconにあります)を指定して、さらに左に置きたいならpull-left、右ならpull-rightを指定するだけ。

それっぽいのがこんなに簡単に!
アイコンと同じ容量でボタンを置けたりもします。
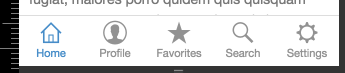
タブバー
画面下のタブバーも簡単に作れます。
classにbarをつけるだけでバーが作れるのですが、さらにbar-tabを追加するとタブバーになります。
タブバーの各アイテムはa要素にして、classをtab-itemとしてあげます。配下にはspanでアイコンをおくとともに、アイコンラベルもspanでつけることができます。classはtab-labelです。
<nav class="bar bar-tab"> <a class="tab-item active" href="#"> <span class="icon icon-home"></span> <span class="tab-label">Home</span> </a> <a class="tab-item" href="#"> <span class="icon icon-person"></span> <span class="tab-label">Profile</span> </a> <a class="tab-item" href="#"> <span class="icon icon-star-filled"></span> <span class="tab-label">Favorites</span> </a> <a class="tab-item" href="#"> <span class="icon icon-search"></span> <span class="tab-label">Search</span> </a> <a class="tab-item" href="#"> <span class="icon icon-gear"></span> <span class="tab-label">Settings</span> </a> </nav>
こんな感じに。タブバーは前にきて、コンテンツは後ろに回ってくれます。

が、コンテンツの一番下がタブバーに隠れて見えなくなってしまうので、そこは調整が必要です。
コンテンツ関連
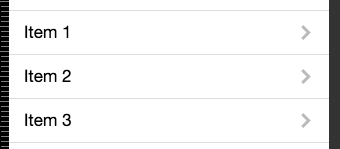
'>'付きテーブルビュー
'>'が右側についている、見覚えのあるテーブルビューも簡単に作れます。
ulのclassをtable-viewにして、liのclassをtable-view-cellにすればテーブルビューとその中のセルが作れます。
右側の'>'は、a要素でclassをnavigate-rightにし、アイコンを右寄せしているだけですね。
<ul class="table-view"> <li class="table-view-cell"> <a class="navigate-right"> Item 1 </a> </li> <li class="table-view-cell"> <a class="navigate-right"> Item 2 </a> </li> <li class="table-view-cell"> <a class="navigate-right"> Item 3 </a> </li> </ul>
こんな感じです。これまた簡単。

>の代わりにいわゆるバッジやボタン、トグルスイッチを置くこともできます。
ボタン関連
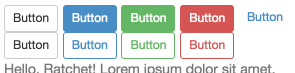
普通のボタン
a要素もしくはbutton要素のclassをbtnにすると、ボタンになります。
後はクラスを追加することで色が変わります。
<button class="btn">Button</button> <button class="btn btn-primary">Button</button> <button class="btn btn-positive">Button</button> <button class="btn btn-negative">Button</button> <button class="btn btn-link">Button</button> <button class="btn btn-outlined">Button</button> <button class="btn btn-primary btn-outlined">Button</button> <button class="btn btn-positive btn-outlined">Button</button> <button class="btn btn-negative btn-outlined">Button</button>
たくさん。

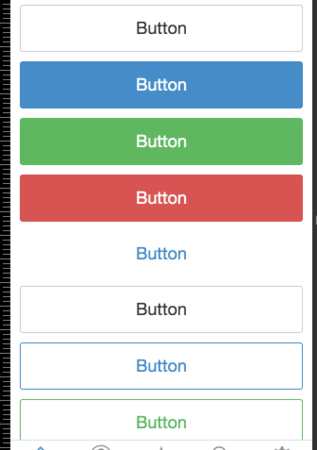
幅いっぱいのボタン
ボタンのclassにbtn-blockを追加してあげると、幅いっぱいのボタンになります。
<button class="btn btn-block">Button</button> <button class="btn btn-block btn-primary">Button</button> <button class="btn btn-block btn-positive">Button</button> <button class="btn btn-block btn-negative">Button</button> <button class="btn btn-block btn-link">Button</button> <button class="btn btn-block btn-outlined">Button</button> <button class="btn btn-block btn-primary btn-outlined">Button</button> <button class="btn btn-block btn-positive btn-outlined">Button</button> <button class="btn btn-block btn-negative btn-outlined">Button</button>
このとおり。

フォーム
普通のフォーム
フォームは何も考えなくともいい感じに使えます。
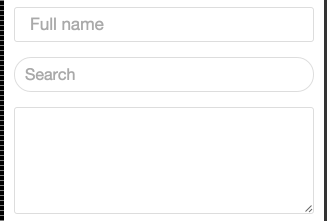
<form> <input type="text" placeholder="Full name"> <input type="search" placeholder="Search"> <textarea rows="5"></textarea> <button class="btn btn-positive btn-block">Choose existing</button> </form>
こうなります。

スマホっぽいフォーム
いかにもスマホっぽいフォームも作ることができます。
form要素のclassをinput-groupにして、各行をdivで囲み、そのclassをinput-rowにします。その中にlabel要素でラベルを、input要素で入力場所を作ればOKです。
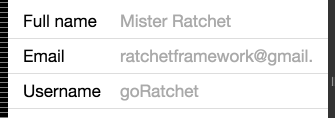
<form class="input-group"> <div class="input-row"> <label>Full name</label> <input type="text" placeholder="Mister Ratchet"> </div> <div class="input-row"> <label>Email</label> <input type="email" placeholder="ratchetframework@gmail.com"> </div> <div class="input-row"> <label>Username</label> <input type="text" placeholder="goRatchet"> </div> </form>
こんないかにもな感じになります。

他にも色々とあるので、Components · Ratchetから見てみるとよいでしょう。本当に簡単便利ですね。
次回は画面遷移を伴うもの(push.jsを使うもの)を試してみます。
Ratchet試してみた
モバイル向けのそれっぽい画面を作る必要があり、そこでちょろっと試したRachetが結構いい感じだったので、少し時間かけて触ってみることにしました。対象はv2.0.2です。
Ratchetとは
モバイル向けアプリに特化した画面フレームワークです。Bootstrapみたいなものです。
プロジェクトとしても実際にBootstrapプロジェクトの一部となっています。
デモはExamples · Ratchetから見られます。
特徴
- モバイルに特化しているのでファイルサイズが小さい
- CSSを入れ替えるだけで、AndroidとiOS両方に似せた見た目にできる
- ネイティブっぽくするために、AjaxとHistory APIを使ったSPAが簡単にできる
なんともいい感じです。
触った感想
ほんとうに短時間でモバイルアプリっぽい画面が簡単に作れてびびる。んですが、できることも少なめではあるので、凝ったことをやろうとすると色々作らないとダメそう。デモやモックアップ作成用途にはかなーり良さげ。
ちょっと触ってみよう
準備
とりあえずRatchet公式サイトからブツをダウンロードするなり、twbs/ratchet · GitHubからcloneするなりします。
そこのdist配下にあるcss,fonts,jsを配置しましょう。
HTMLを作る
. ├── css ├── fonts ├── js └── index.html
上記構成と仮定して、次のようなHTMLを作ります。
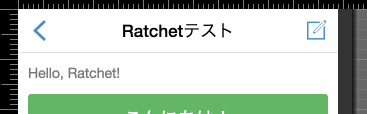
<!DOCTYPE html> <html> <head lang="ja"> <meta charset="utf-8"> <title>タイトル</title> <!-- Sets initial viewport load and disables zooming --> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui"> <!-- Makes your prototype chrome-less once bookmarked to your phone's home screen --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="mobile-web-app-capable" content="yes"> <!-- Include the compiled Ratchet CSS --> <link href="css/ratchet.css" rel="stylesheet"> <!-- Include the compiled Ratchet JS --> <script src="js/ratchet.js"></script> </head> <body> <header class="bar bar-nav"> <h1 class="title">Ratchetテスト</h1> </header> <div class="content"> <div class="content-padded"> <p>Hello, Ratchet!</p> <button class="btn btn-positive btn-block">こんにちは!</button> </div> </div> </body> </html>
基本的にはratchet.cssとratchet.jsを読み込んであげるだけでよいです。meta要素も上記の用な感じで。
タイトルバーはheader要素のclassをbarとbar-navにして、h1要素で書きます。
<header class="bar bar-nav"> <h1 class="title">Ratchetテスト</h1> </header>
コンテンツはdiv要素のclassをcontentにして、その中に書きます。そうするとスクロール可能になります。左右パディングが必要な場合は更にcontent-paddedなdiv要素を置いて、その中にコンテンツを書いてあげればOK。
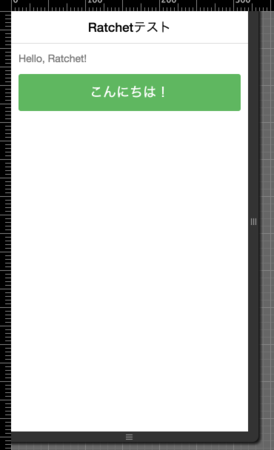
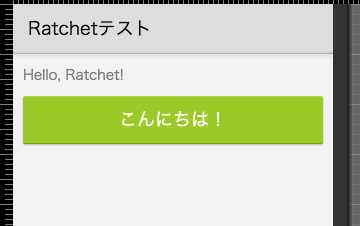
これで、

こんな感じの画面になります。簡単!ちなみに確認は実機でやるか、Chrome Developer ToolsのDevice Modeでモバイルデバイスをエミュレートしてやればよいです。僕は後者で。
画面をiOS/Android風に
iOS風の画面にしたい場合は、次のようにratchet-theme-ios.cssを追加で読み込んであげるだけでよいです。
<link href="css/ratchet.css" rel="stylesheet"> <link href="css/ratchet-theme-ios.css" rel="stylesheet">
今回のだと見た目がかわんないのでキャプチャはなしで。Androidだと、ratchet-theme-android.cssですね。

これまた簡単。いいですね。
今日はこのへんにして、次は主要パーツをさらってみようと思います。
2014振り返りと2015
すっかり出遅れた感がありますが。意識高い系と見せかけた覚え書きのようなもの。
2014振り返り
2014は家庭中心でやろうということでやってて、まあうまくいったんじゃないかと。その分色々と取り残されていますが、しゃあない。
2015どうしましょう
2014に引き続き家庭中心で行くつもりですが、慣れも出てきたので、少しづつ自分の時間を作るつもり。
あと、慣れって書いたけどなんかパターン化しちゃってるので、何か一つ新しいことに手をつける。ぼんやり格闘技かボルダリングを考えてるけど、まだ定期的に通うのは難しそうなので、後者?新しいことに限らず、外に向けてって感じで。
あと、寝る前にストレッチを習慣に。
