LINEスタンプ作りました
中学のころから事あるごとに描いているアヒルでLINEスタンプを作りました。
このアヒル、一緒に麻雀してた友人のマネから始まっていたような記憶がうっすらあるのですが、もう30年も前の怪しい記憶です。
スタンプですが、数年前から作ろうと思い、iPad用スタイラスを買うも描きづらくて断念。その後iPad + Apple Pencilを購入しスラスラ書ける環境を入手するも放置されていたのですが、最近職場でお絵かきメンバーに遭遇し、書き始めてからおよそ1週間で完成しました。乗って慣れてきたら早かった。
作成環境はiPad Pro 11インチ2017年モデル + Apple Pencil。それはそうと2018年モデルいいなぁ…
今回の作成手順はこんな感じです。
- iOSの標準メモでアイディア描き作成。鉛筆つかって雑に。
- 画面キャプチャしてAdobe Drawに貼り付け、清書
- Adobe DrawからAdobe Illustratorに送信、LINEスタンプのテンプレートに貼り付ける
- 1-3をスタンプ数分繰り返し、書き出して完成
はっきりいってなんの困りごともなくできました。3は単純に写真へ書き出して、LINE Creators Studioに貼り付けでもよかったかも。
LINE Creators Studio - スマホで簡単!LINEスタンプができる
画像ができたら申請なのですが、申請時には英語でのタイトルと解説が必須です。それを知らずに開始して軽くキョドってしまいました。結果簡単な紹介文になり、つられて日本語も簡単に…
審査時間ですが、金曜夕方に申請し、再申請なく翌週火曜に通りました。よかった。
あと知らなかったのですが、自作のスタンプでも自分で使いたかったら買わないといけないんですね。ということで購入。とても満足しております。
自作のLINEスタンプ、最高であるhttps://line.me/S/sticker/6994322
勝手もつかめたことですし、今度は絵文字にトライしてみようと思います。
今年買ってよかったもの
今年買ってよかったものをいくつか紹介する、いわゆるアフィブログです。
SOLOSOCKS
7つセットの靴下。
7組ではなく7本で、全部微妙に柄が違います。全部違うという前提なので、洗濯物をたたむときに同じのを探さなくていいし、穴が空いてもペアのことを考えなくてよい。 左右微妙に違うのをいい感じと思えるのであれば、とても良い品です。今日はこの組み合わせみたいに考えるのも楽しい。あ、靴下の質はとてもいいです。
上の日本代理店とかから買うと高いので、海外の公式からセール中に買っちゃうといいと思います。
Kickstarterで入手した短いのがいい感じでしたので、長いのをMYSTERY BOXなる3セット何が入ってるかわからんセットで買いました。これでしばらく大丈夫。
ちなみにこれ買う前はほぼUNIQLOアーガイル、たまにANTIPASTでした。アーガイル少佐。ANTIPASTいいんですけど、雑に扱えないのがちと面倒なんですよね…
ホットクック

SHARP シャープ ヘルシオホットクック 水なし自動調理鍋 2.4L レッド系 KN-HW24C-R
- ジャンル: グリル鍋
- ショップ: GBFT Online
- 価格: 43,680円
無水調理と自動混ぜがウリの電気自動調理器。
最初に材料全部入れてあとは放置でいい感じになるのは楽です。ガスコンロとそんなに変わらんだろうと思ってたけどずいぶん違う。なにしろ出かけられますから。 味ですが、煮る系がかなりおいしくできます。スープも得意。特に気に入ったのが固形ルーを使わないホワイトシチューで、変なくどさがないスッキリしたのが楽しめます。なにげに蒸し機能も大活躍。結構活躍してます。
WiFi接続していろいろする機能がありますが、AOSSみたいな簡単設定じゃないと繋げないし、ステルスが駄目ってので無駄にハマるかもしれません。
無線LAN機能の設定方法(KN-HW24C)│ホットクック│サポート・お問い合わせ:シャープ
日めくり子育てハッピーカレンダー

- 作者: 明橋大二
- 出版社/メーカー: 1万年堂出版
- 発売日: 2008/10/10
- メディア: カレンダー
- この商品を含むブログを見る
保育園の玄関にあったのを見て、何度かはっとさせられたので自宅にも購入。
道徳的な説教じみたものではなく、落ち着ける、楽になるもので、なかなかよろしいです。1年間の使い捨て日めくりではなく、31日分を繰り返しつかうやつなので注意。
ということで、わりと毎日活躍しているものの紹介でした。
横浜美術館『モネ それからの100年』
平日夕方、仕事を振り切って行ってきました。モネが特別好きではないんですが、とあるイベントに参加してもらったチケットを無駄にしたくなかったので。
平日夕方でもそこそこ人がいました。さすがモネ。
モネの絵がたくさんというわけではないので、睡蓮に期待していくと肩透かしを食いそうな気がしますが、特徴と、フォロワーとの関連付けを丁寧にしていくことで、モネの絵がわかっていくような作りでした。面白かった。 夏休みだからか子供向けの解説があり、それもわかりやすくてよかったです。あれ、常時やってもいいのではないだろうか。 そしてマーク・ロスコ、また見られてよかった。
個人的には、自分なら丁寧にしようとして失敗して嫌になる、木の枝の間の空の着色。モネはあれが隙間だらけで、結構雑だなという気付きと、フォロワーもそれを切り取ったものがあって、なるほどなあと。
あと、モネは新しいものを求めていわゆる印象派になったのではなくて、よく見えなかったから結果ああなった、という気がしました。そのあたりの真偽はよくわからんのですが、今回のを見た感想として。
なにはともあれ仕事振り切って行ってよかったです。
幼児と遊ぶアナログゲー
うちの息子(5)ゲーム楽しいとか言うようになったんですが、雑誌付録のつまらんカードゲームに付き合うのは正直苦痛です。どうせ遊ぶならいいものを!といくつかアナログゲー(ボドゲ)を買ったのでその感想をば。
虹色のヘビ

虹色のヘビ (Regenbogen schlange) 日本語版 カードゲーム
- 出版社/メーカー: Amigo
- メディア: おもちゃ&ホビー
- 購入: 2人 クリック: 1回
- この商品を含むブログを見る
メーカー推奨3歳以上。息子も余裕でルールを把握し、サポート無しで遊べてました。 内容ははっきりいって運ゲーなんですが、一気につながったときの気持ちよさはなかなかのもの。大人が遊ぶにはやることなさすぎてイマイチかもです。
スティッキー

- 出版社/メーカー: ハバ社
- メディア: おもちゃ&ホビー
- 購入: 5人 クリック: 26回
- この商品を含むブログ (22件) を見る
メーカー推奨6歳以上。といっても、サイコロで出た色の棒を引っこ抜くだけなので、ルールそのものは簡単です。ただ、多少の器用さは必要かな? これはわりと親子対等に遊べて楽しいです。意外と油断ならん。いざという時にわざと負けてあげやすいのもよい。その気になれば一人でも遊べるのも助かります。 棒のカチャカチャいう感触も楽しいですね。木製で丈夫なのも安心。大人だけでも楽しく遊べると思います。これは結構オススメの一品です。
ことばのカードゲーム もじぴったん

- 出版社/メーカー: メガハウス(MegaHouse)
- 発売日: 2007/08/10
- メディア: おもちゃ&ホビー
- 購入: 8人 クリック: 49回
- この商品を含むブログ (20件) を見る
メーカー推奨3歳以上。といっても3歳で対戦するにはちと難しいかな。まだ言葉は少ないし、左から右にしか並べられないなどルール理解にもサポートが必要でした。 これは息子もWii版を遊んだことがあったので買ってみたのですが、前述のとおりサポートが必要でした。マジ対戦には早かった。とはいえサポートつきでも言葉で楽しく遊ぶというのはいいものです。知育的なものってちょっと安心しません?ワードバスケットしかり。

- 出版社/メーカー: メビウスゲームズ
- メディア: おもちゃ&ホビー
- 購入: 53人 クリック: 116回
- この商品を含むブログ (36件) を見る
ナインタイル

- 出版社/メーカー: オインクゲームズ
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
メーカー推奨6歳以上。ルールはお題のとおりにカードを並べるだけで理解は簡単。なんですが、そのカードを並べるのが結構難しいといえば難しいので、幼児には運ゲーになるかもしれません。 とはいえ、そこそこ早く並べてくるので、まあまあいい勝負になります。わざと負けてあげるのもやりやすいですね。あと、カードが丈夫なのもうれしいところ。 大人同士でマジ勝負がしたくなる一品です。
アルゴ

- 出版社/メーカー: 学研トイホビー
- メディア: おもちゃ&ホビー
- 購入: 18人 クリック: 271回
- この商品を含むブログ (38件) を見る
メーカー推奨6歳以上。ルールはちょっと複雑ですが、数の大小と、カードが1つしかないことを理解できれば、マジ勝負できます。そこがないと、サポート付きになりますね。
むっちゃ知育ゲーム臭を漂わせて身構えてしまいますが、ゲームとしての出来はよいです。うちはサポート無しでそこそこマジ勝負を楽しめてます。大人同士でも楽しいはず。わざと負けてあげるのも簡単。カードも丈夫でうれしいです。 数の理解があればかなりオススメです。
まとめ
たくさん買いましたがハズレもなくよかったです。 なにか1つというならスティッキーをオススメしておきます。
ちなみに参考にした本はこちらです。

- 作者: すごろくや
- 出版社/メーカー: スモール出版
- 発売日: 2016/06/23
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
息子の書いた文字でフォントを作った
息子がひらがなを書けるようになってきました。書き順や線を引く方向など無茶苦茶なんですが、形をまねることができるようになったということで、嬉しいです。
そんな今ならではの文字を写真に残すのもいいんですが、フォントとして残しておくと後々面白いかなと思って、やってみました。
今回は手軽にフォントを作れるCalligraphrってサービスを使いました。75文字までは無料です。
フォント作成はこちらのエントリを参考にさせていただきました。
【文字フォント】Calligraphrで自作の手書きフォントを作る
簡単な流れは以下です。
- フォントのサブセット(テンプレート)を作る
- テンプレートに文字を書き込む
- 文字を書き込んだテンプレートをアップロードする
- アップロードしたテンプレートからフォントをビルドし、できたフォントファイルをダウンロードして完了
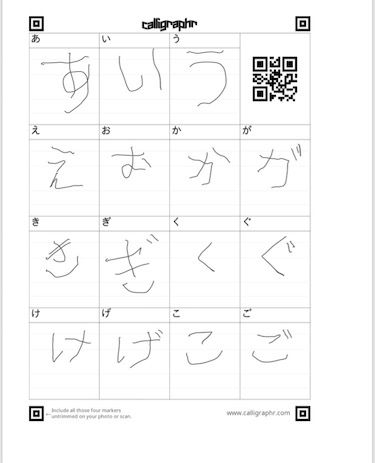
1では、濁点、半濁点付きを含むひらがなから小文字を除いたものと長音を選択しました。これで72文字。小文字は実際にうまく書けないので、よしとしました。
2では、iPadとApple Pencilを使い、PDFに直接書き込んでもらいました。標準のファイルブラウザでPDFを開くと、標準メモアプリと同様のツールで書き込みができます。拡大やundoを使えば慣れてない文字もなんとかなり、わりと短い時間で書き上げることができました。参考にしたエントリでは紙に印刷して書き込んでスキャンしていましたが、直接書くと手数も減りますし、スキャンによる不要な線が入る余地もないので、同様の環境がある方にはオススメです。
書き込んだテンプレートはこんな感じです。

3, 4 は紹介したエントリーそのままです。
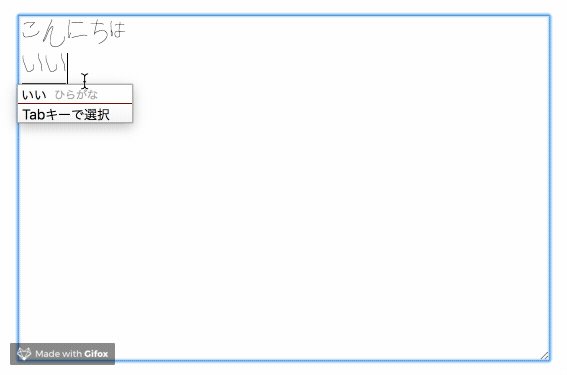
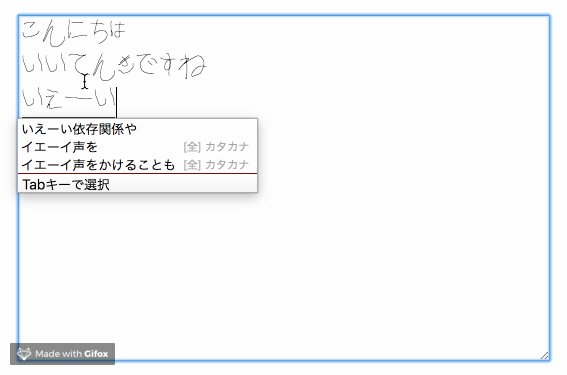
OTFファイルをWebFontにして、textarea要素に適用した結果がこちらです。

思ったよりもいい感じになりました。文字入力してるとじわじわ来ます。作ってよかった。
また数年後、もう少し文字が上手になったら、同様に作成して、並べてみようかななんて思ってます。
CSSでクリックすると凹むボタンの罠
立体的で、押すと凹んだように見せるボタン、たまに見かけると思います。
それをCSSでやろうとすると、こんな感じになるかと思います。
- ボタンに
box-shadowをつけて立体的に見せる :activeでbox-shadowを外し、かつtranslateYやtopあたりでボタンをbox-shadowの高さ分動かす
記事なんかでもたまに見かけます。
こんなやつです。
See the Pen press effect button by Masataka SUZUKI (@suzukima) on CodePen.
ぱっと見それっぽくできてて、たまに使ってたんですが、ちょっとした罠があることに気づいてしまいました。
ボタンの上ギリギリをクリックしようとすると、ボタンの移動によりフォーカスが外れ、ボタンのクリックがキャンセルされてしまうのです。上のCodePenで試してもらえれば。うまく押せるとalertが出ます。
ボタンクリックしたはずなのに、たまに反応しないと結構イライラさせてしまいます。これどうにかしたかったのですが、いい感じの対処方法が思いつきませんでした。何かでラップするのは無しで。今回はこの立体に見せるやつを止めてしまったという敗北。
ちなみに::beforeで見えないボックスをはみ出させればなんとかなるかなと考えたのですが、対象のシステム、なんとボタンにinput要素使ってまして、::before使えませんでした。つらい…
Fetch APIを使ってみた
仕事でFetch APIを使える機会があったので、そのメモ。
Fetch 概説 - Web API インターフェイス | MDN
今回はJSONを受け取ればよかったので、こんな感じです。
fetch(url) .then(response => { return response.json(); }).then(json => { console.log(JSON.stringify(json)); }) .catch(error => { console.error(error); });
fetch()の結果はPromiseで返り、resolveにはResponseインスタンスが引数として渡されるので、それをJSONやらBlob,、ArrayBuffer、プレーンテキストにしてあげてゴニョゴニョします。詳しくは上記MDNを。それにしてもMDNってほんと素晴らしいですね。
で、ちょっと気をつけないといけないのがエラーで、fetch()は400系や500系のサーバ側エラーはエラーとして扱わないというところ。エラーになるのはネットワークエラーのみです。
そのあたりの対応は上記にも書いてありますが、Response.okプロパティがtrueになっていれば成功扱いしてあげればよいです。
とまあここまではよかったのですが、ちょっとあれれとなったのが204の扱い。
成功してるけどbodyが空なので、最初のやり方だとresponseがなくてエラーになります。今回はresponse.statusが204かどうかをチェックするみたいな方法をとりました。もうちょいうまいやり方もありそうではありますが。


